Introduction to Snapchat’s Lens Studio
In this tutorial we will be going over how Lens Studio works.

In this tutorial we will be going over how Lens Studio works, how to navigate Lens Studio, and how to modify one of the example scenes to have a tennis ball with a shadow that you can move.
Requirements:
- Snapchat Account
- Windows 10 / MacOS 10.10+
You do not need a phone as Lens Studio has a simulator, but to get the full experience I would recommend having one.
Lets Get Started!
The first step is to download Lens Studio from Snapchat’s Website, you can use the link below.

You will need to sign into your Snapchat account and then agree to the terms of service. You can then download and install Lens Studio for your OS.
It is important that you own or have permission to use the assets in your lens if you plan to publish it. You can still send what you make to friends without publishing, but you will be the only one who can use it.
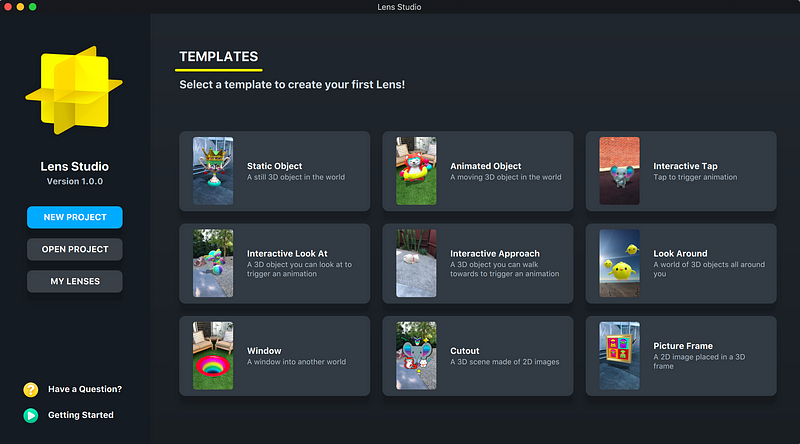
The first time you open Lens Studio you will have a window that looks like this:

Within this home menu you have several options:
- New Project — Creates a blank Lens with nothing except a camera and lights.
- Open Project — Opens a project you have already created
- My Lenses — Lets you browse Lenses that you have published / are in review.
- Templates — These are examples of various things you can do in Lens Studio, I would recommend always starting with one of these and modifying it to what you need.
Lets choose the Static Object Template
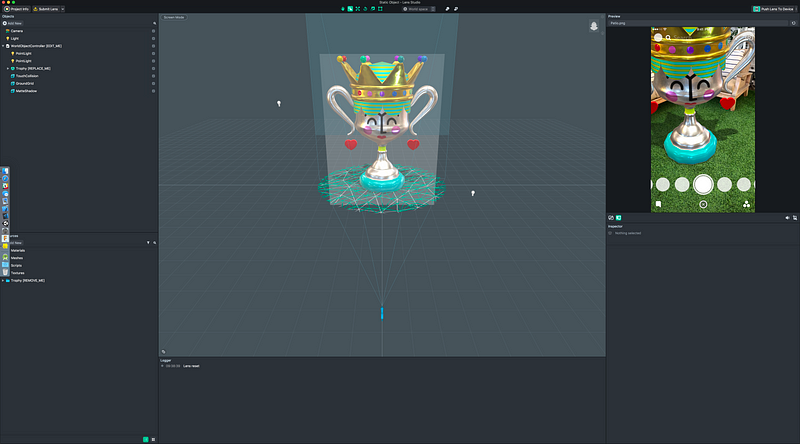
The Interface

When you first open Lens Studio the interface can be a little overwhelming. Lets walk through each section and explain what it is and how it works.
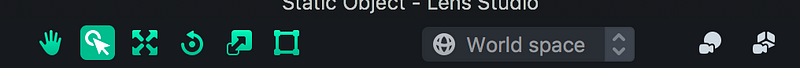
The Menu Bar:



Menu Bar (Located across the top of the screen)
The top menu bar has three sections:
- Project Information Section — In this section you can edit your projects information, such as name, logo, and function. You can also submit your Lens to be published, but don’t do this until you are completely ready as you can’t edit your Lens until it goes through submission. If you click the arrow you can also access the My Lenses menu we talked about earlier.
- Tools Menu — In this section you have access to the tools you can use to manipulate the scene. We will go over each of these tools more later.
- Testing — The last section allows you to test your Lens. The first time you open Lens Studio if you click this button it will ask you to pair to your device, once paired you can just click the button and test your Lens on your device.
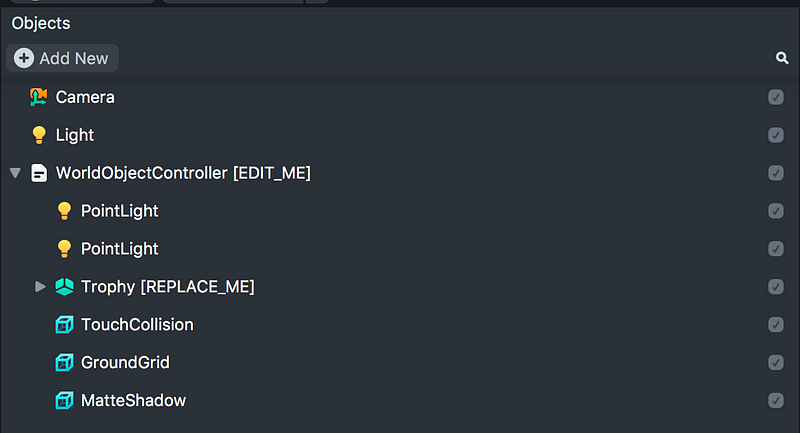
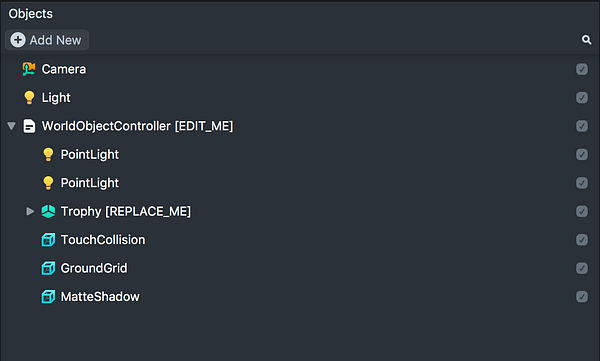
Objects Panel:

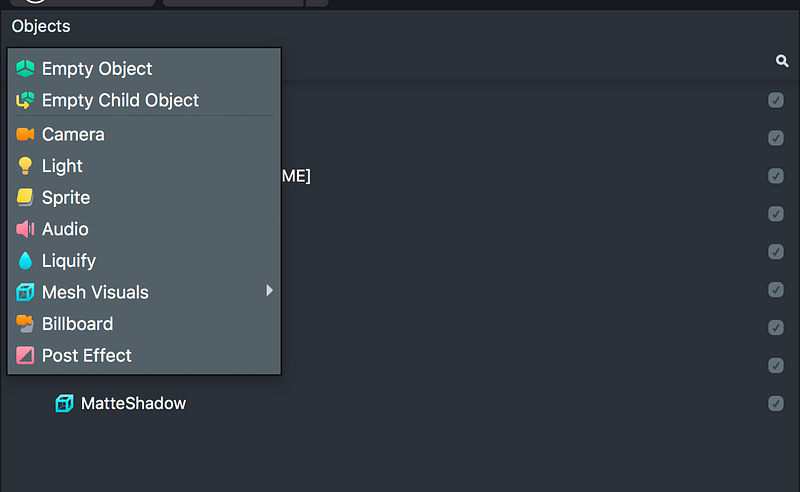
The Objects Panel shows you everything that is currently in your scene, and add new objects. If you click the Add New button you get a menu to add any of the available objects to your scene.

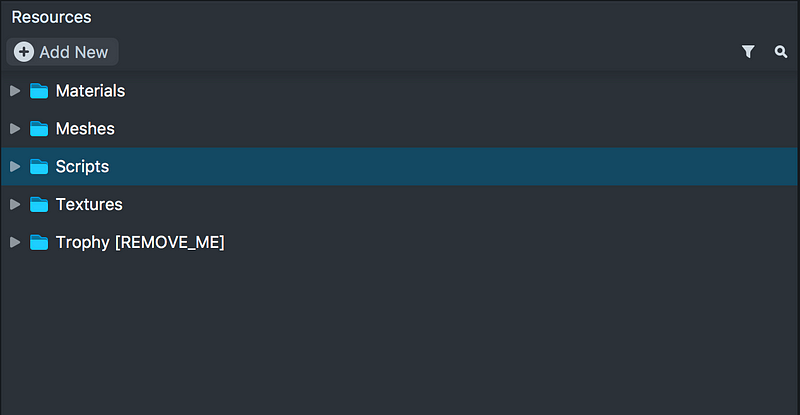
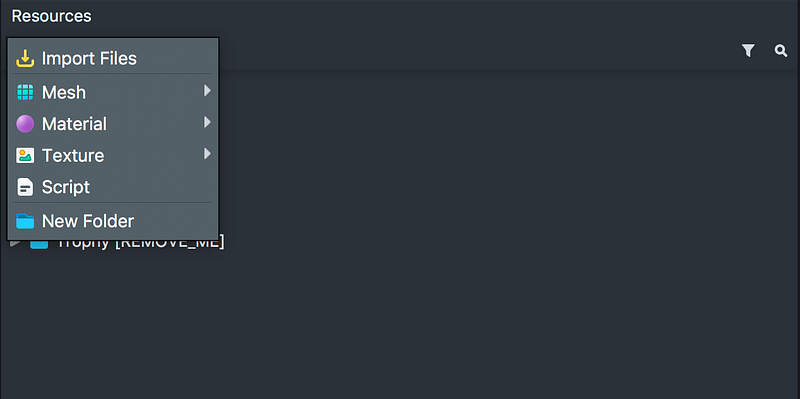
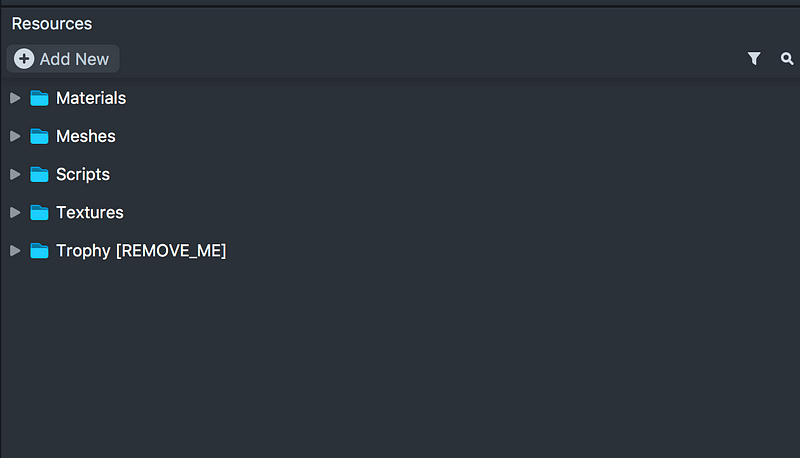
Resources Panel:

This panel is a file explorer for your Lens project. Its where you can put images, sounds, and models that you plan to use. This view also has an Add New button, but it has a different layout and some new options.

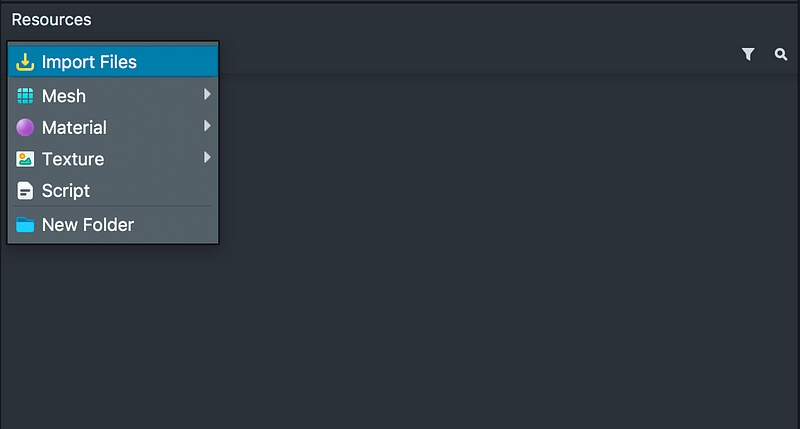
The two most important of the new options are the Import Files button, which allows you to import 3D Models, Images, and Sounds. And the Script button, which allows you to create scripts to add interaction to your Lens.
We won’t be covering Scripts in this tutorial, but in the next one we will be using them to play a sound.
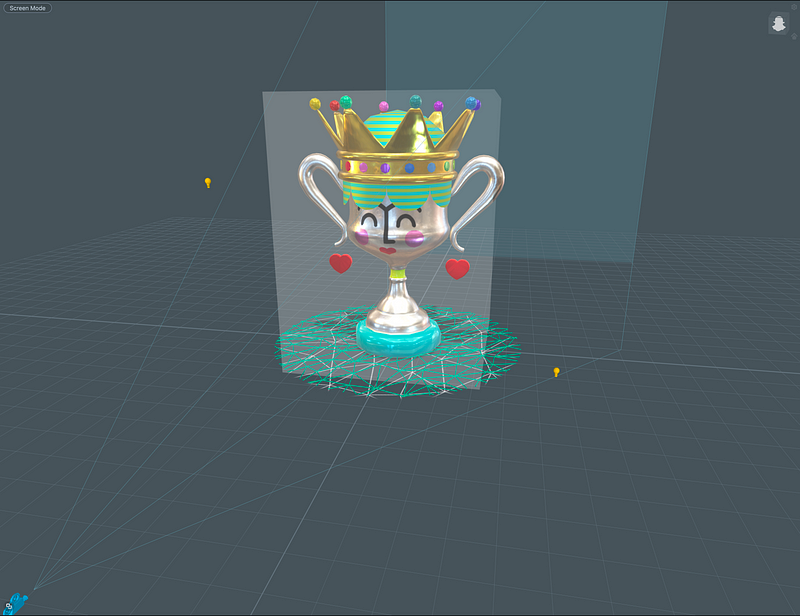
Scene View:

The Scene View is the biggest view in Lens Studio, this is where you edit and move objects using the tools from the Tool Bar. The scene is a 3D represenation of what will be projected when you run your Lens. With the template we chose there is a trophy and a ground mesh.
To navigate the Scene view you use:
- Left Mouse Button— Selects Objects for Editing. Must have the Selection Tool, either select it from the Tool Bar or tap Q.
- Right Mouse Button — Rotates your Scene
- Middle Mouse Button / Pan Tool — Pans your Scene
- Scrolling — Zooms in and Out
When you select an object in the Scene view you can edit it in a few ways:
- Transform — Move the object in any of the axis. Select the Transform Tool, or tap W
- Rotate — Rotate the object in any of the axis. Select the Rotation Tool, or tap E
- Scale — Scale the object in any of the axis. Select the Scale Tool, or tap R.
Logger:

The Logger is a console, when using scripts you can print information here, or if an error occurs it will appear here.
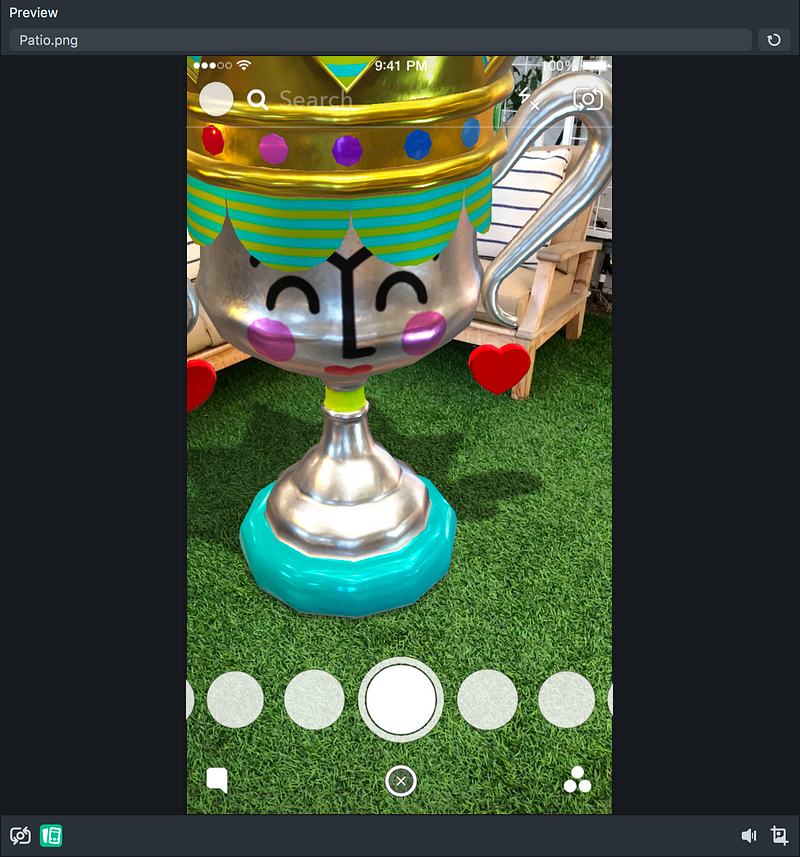
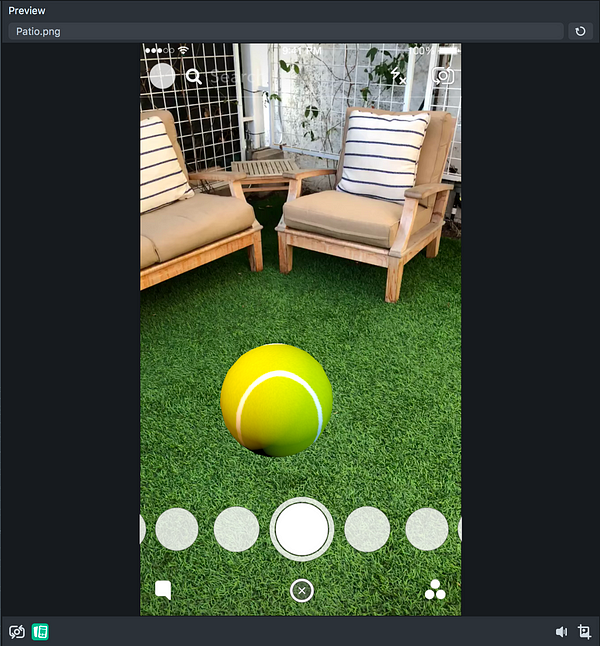
Preview:

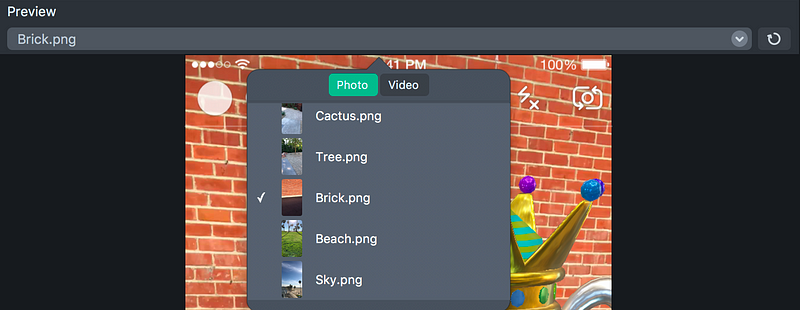
The Preview lets you do exactly as it says, Preview! It lets you see what and how your Lens will react within Snapchat. Anything you could do on your phone you could do here. It has a few options to configure it how you want.
If you click the top text where it by default says Patio.png, you can choose a new background, either as a image or video, for testing your Lens. There is also a refresh button in the top right to restart the preview.

On the bottom of the preview there is a row of buttons that let you do various things:

- Switch Camera — Switches the Preview to be the opposite camera, there are no Lens features for the front facing camera yet.
- Toggle UI — This turns the Snapchat UI on an off, its good if you want to see your Lens a little better, but it is important for placing objects.
- Toggle Sound — If your Lens plays Audio you might want to mute it to test other features.
- Take a Screenshot — Save a image of what the preview sees, to send to friends or maybe other people you are working with.
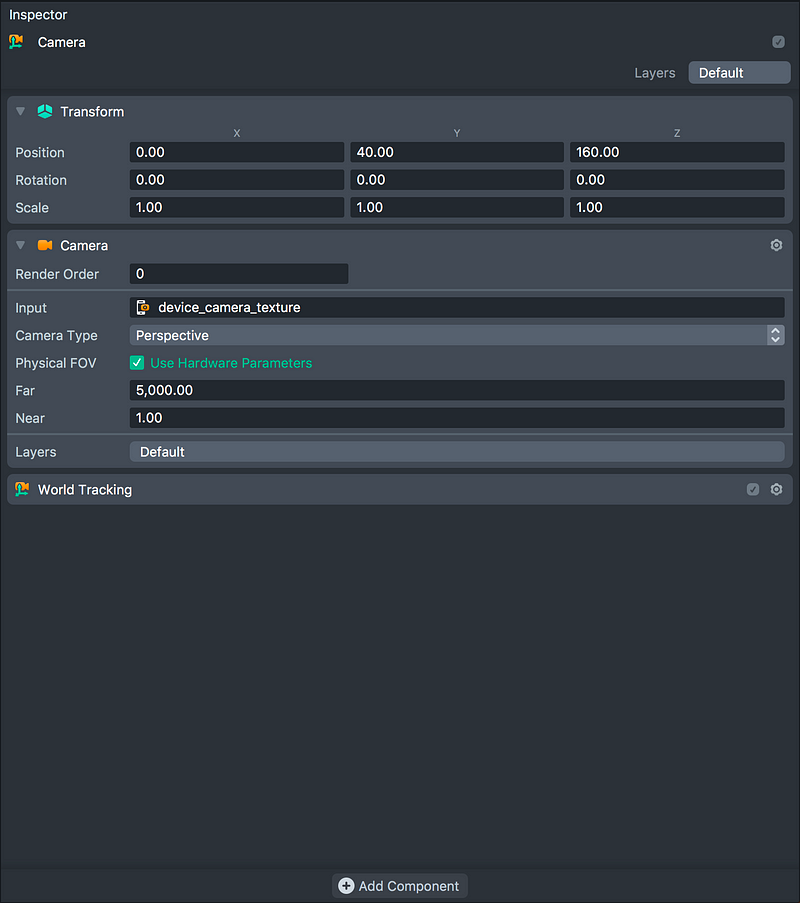
Inspector:

The Inspector is where you do most of your editing. Depending on what you have selected this will change. If you have a object selected you will see all of its information and whats attached to it. If you have a script selected you will get a basic editor to program your script. This will be one of your most used menu items.

Interface Wrap Up:
You should now be familiar with the location of everything in Lens Studio. As we walk through the next steps of making your own Lens I will go more in depth about how each tool works and when to use what.
Getting our Scene Ready!
To make our custom Lens we need to get rid of things in the template we won’t be using.
In the Objects Panel there is a Object that says “Trophy [REPLACE_ME]” and in the Resources Panel there is a folder named “Trophy [REMOVE_ME]”. We don’t need the Trophy so we can right click and remove both of these items.


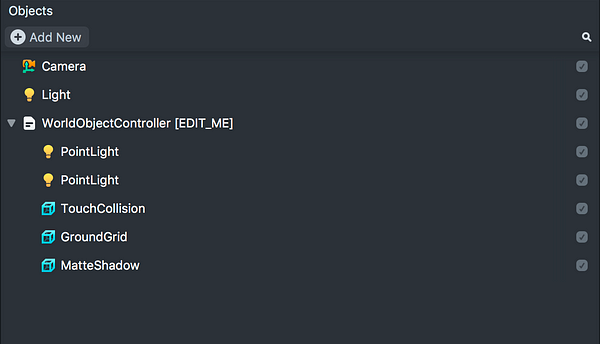
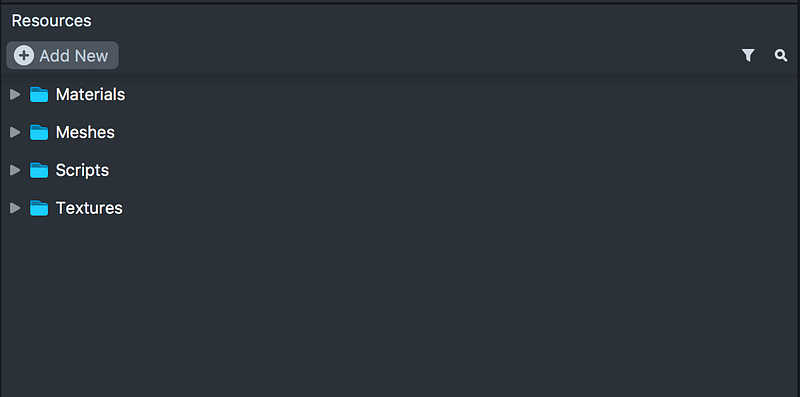
Replace and Remove
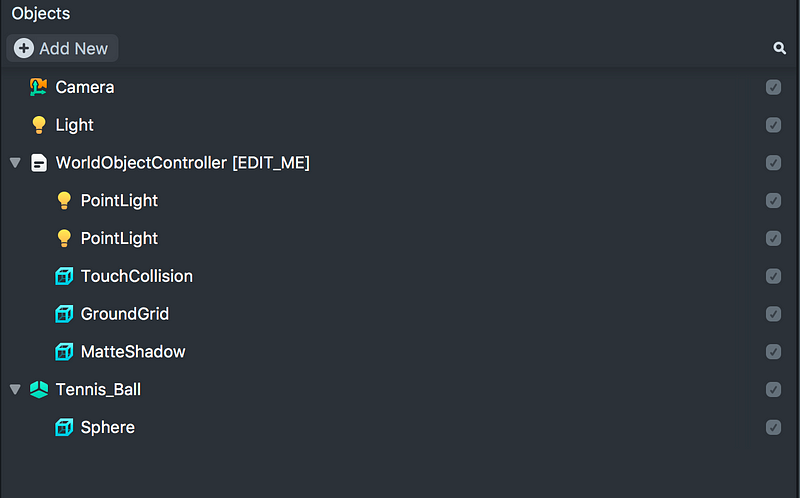
Once they are removed your panels should look like this:


You also probably noticed that the trophy has disappeared from the Scene View.

This is because we deleted its object, and the files that make the object. Now we can add in our own model.
Adding the Tennis Ball!
Download the Model
We are going to add a Tennis Ball model to our scene. The first thing we have to do is find one. For this step you don’t have to use a tennis ball, but I have tested that this model works. I am going to get my model from Poly, a 3D warehouse run by Google.

Find a model you like, or just use the Tennis Ball like me. I would recommend a model made by Google.
Model Requirements:
- Must be an OBJ file if downloaded from Poly, if you make your own Model you can use FBX
- Must have a texture file, some models have the textures built into the material, while this sometimes works I have found its better to use models with their own texture file. You can check this by opening the folder downloaded with the model and looking for a png file.
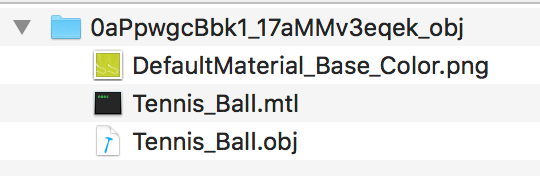
Once you find your model you should have a folder that looks kind of like this:

The .png file is the texture of the model, the .mtl file in the models material, and the .obj file is the models geometry. These are all linked together so you only need to import the .obj file.
Import the Model
To import the model you are going to want to go to the Add New menu in the Resources Panel and choose Import Files.

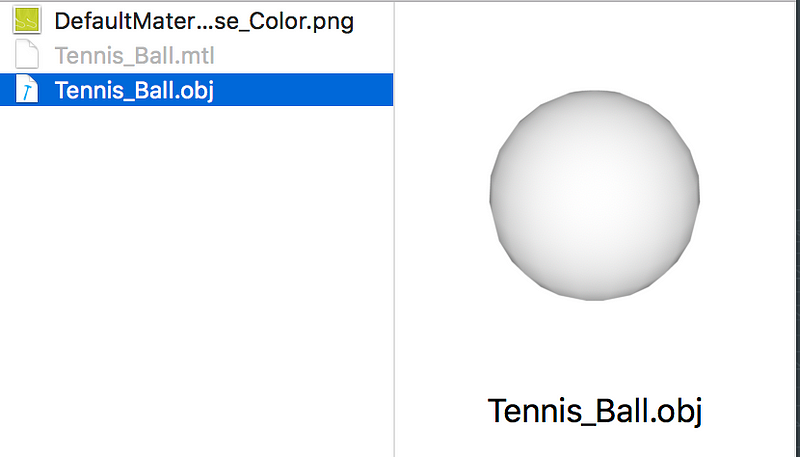
Navigate to where you downloaded your model and select the .obj file. If you have a preview like I do, its okay if it appears white, most previews just look at the file selected, not the connections it makes.

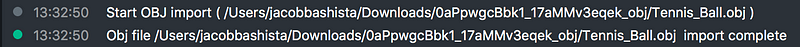
Click Open and your model will import into Lens Studio. A few different things just happened when we imported so lets go through them.
- In the Logger window your import was documented, you want to make sure it says import complete

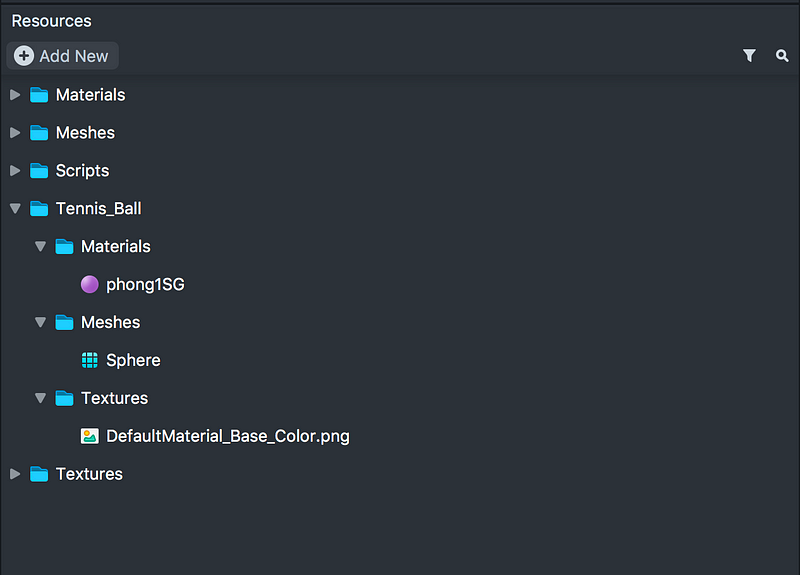
- In your Resources Panel a new folder was created containing all of your models information

- In the Objects Panel a new object was created with your models name.

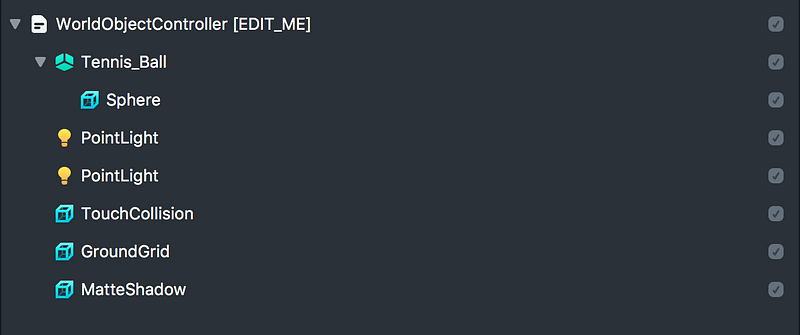
You might not see anything in your Scene view yet, but we will fix that shortly. Before we do we just want to move the models object into the WorldObjectController. To do this simply select your models object and drag it under the WorldObjectController object. It should look something like this:

This just makes sure everything we work with is under one parent object.
Adding the Model to the Scene
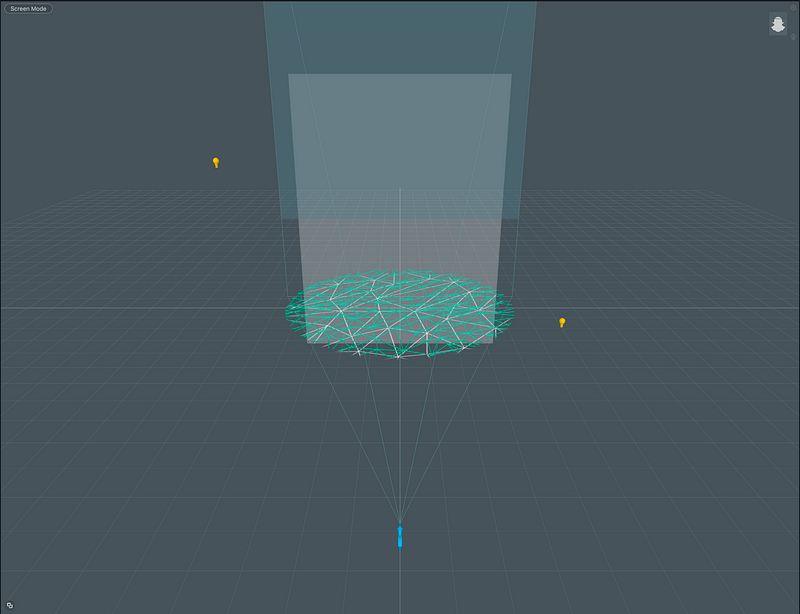
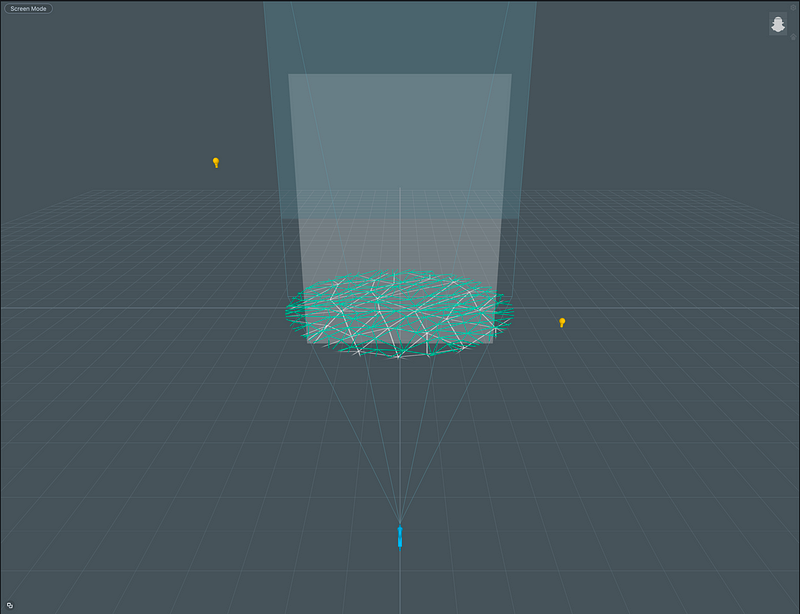
You may or may not be able to see your model in the Scene view, but its there.

Sometimes when downloading 3D models from the internet scales get messed up. To fix this select your models object in the Objects Panel.

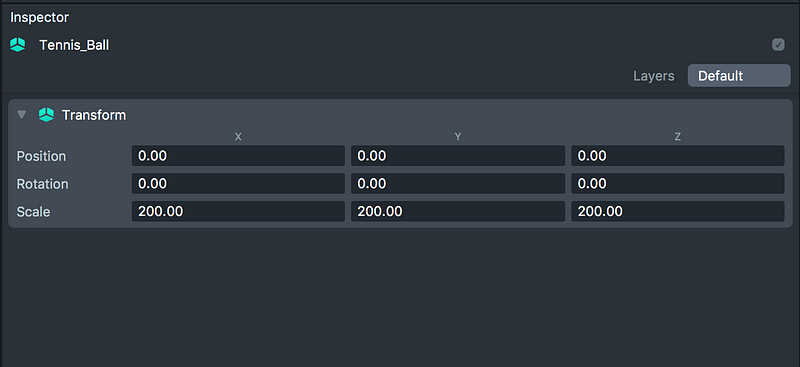
And then in the Inspector change the scale to something like 200 in all axis.

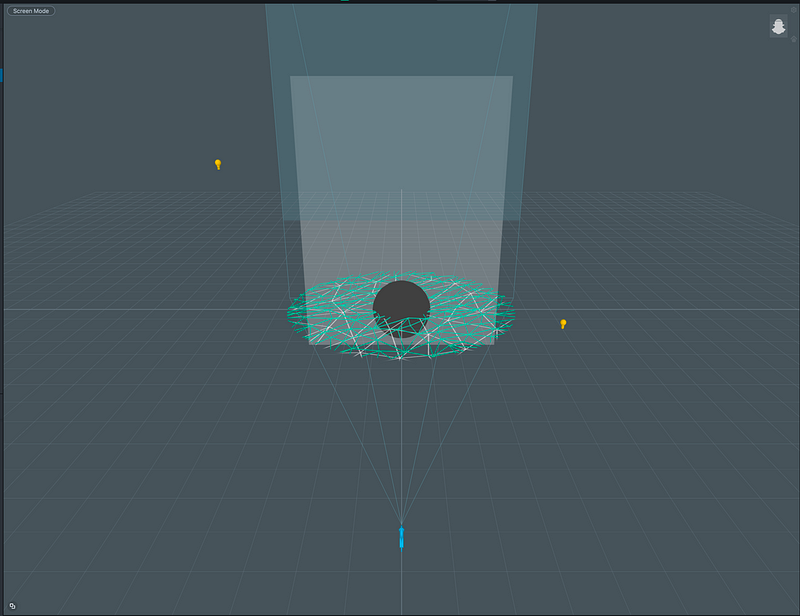
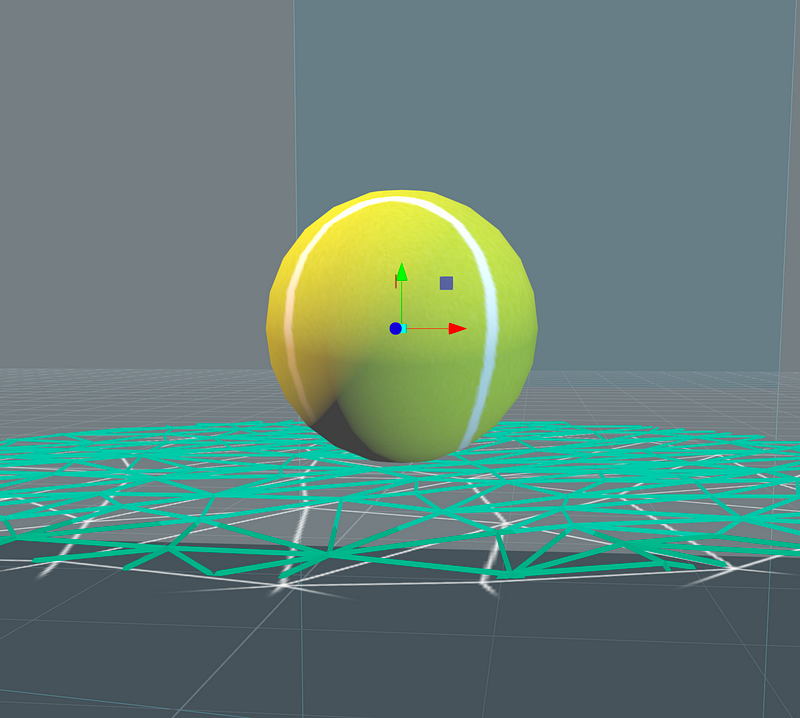
You should hopefully be able to see your model now. You can adjust this scale to be close to the scale of mine in the below picture.

Yay! We have our model in Lens Studio… but its solid black, maybe. If your model is like mine don’t worry. This is an issue with how Lens Studio imports some materials. If its not like this you can skip these next few steps, but I would keep note of them for the future.
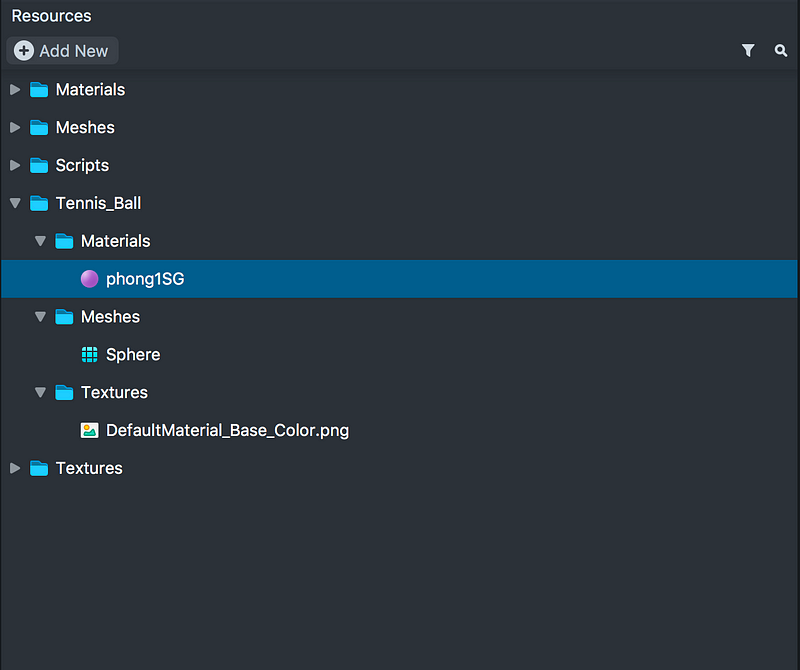
To fix this we need to edit the material that was imported. In the Resources panel select the material(s) under the materials folder in your models folder, not the materials folder for the entire project.

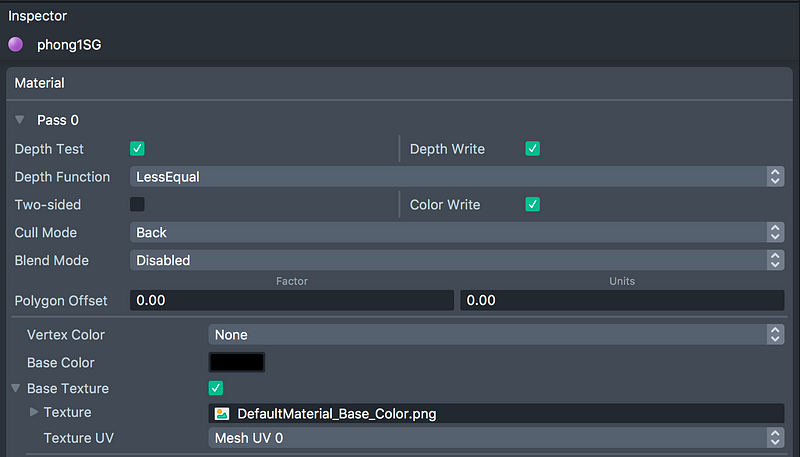
Then in the Inspector you want to find where it says Base Color, and it should have a black square next to it.

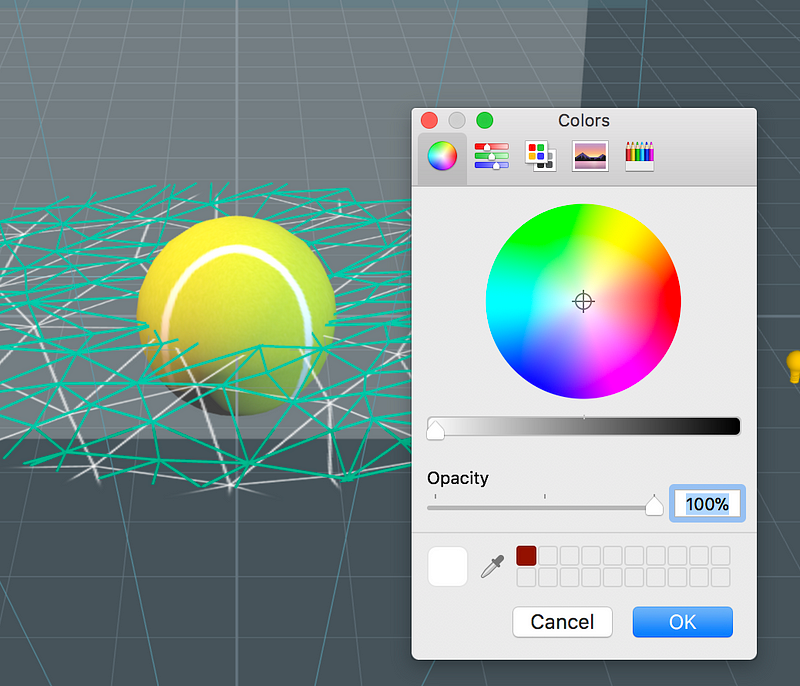
Click on the square and you should get a color picker window. Drag the bar that goes white to black all the way to the white side and you should see color return to your model!

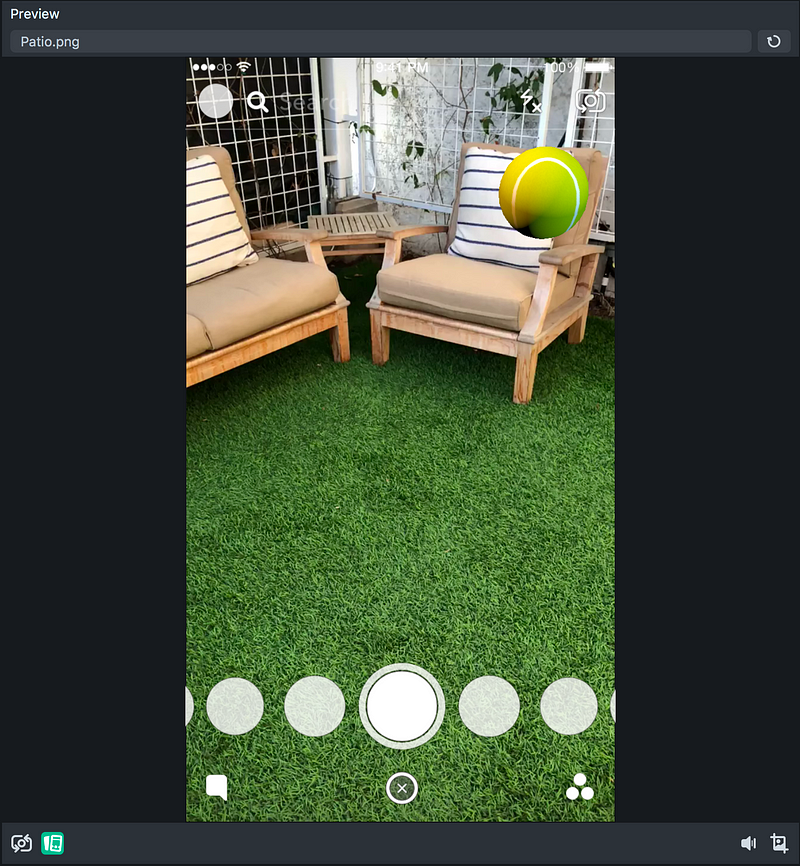
Our model is now in our Scene and you can see it correctly in both the scene view, and the Preview window.


Model in both views
Final Adjustments
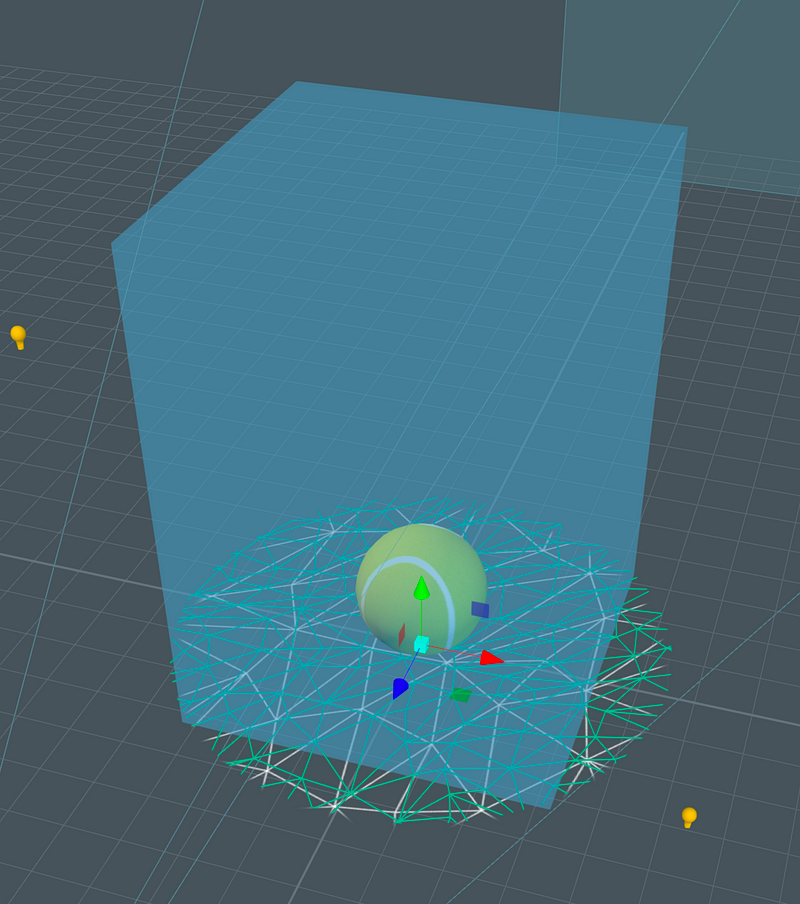
Our model is in our scene and does appear in Snapchat if want to test now, but there are a few issues. The model is currently halfway below Y axis, the Touch Collision Area is way to big, and the model does not cast a shadow on the ground. These are all easy to fix so lets go!
Because the model is halfway below the “ground”, it won’t quite look like its sitting on an object, ruining the AR illusion we are creating. To fix the Y models axis just select your model in the Scene View, or the Objects view, and use the move tool with the green arrow, or Y axis position value in the inspector to raise the model so its bottom is resting on the Y axis. You may need to rotate your Scene View and zoom in and out to get this right, you can refer to the Scene View section in the first part if you have forgotten or need a refresher on how to move in the Scene View.

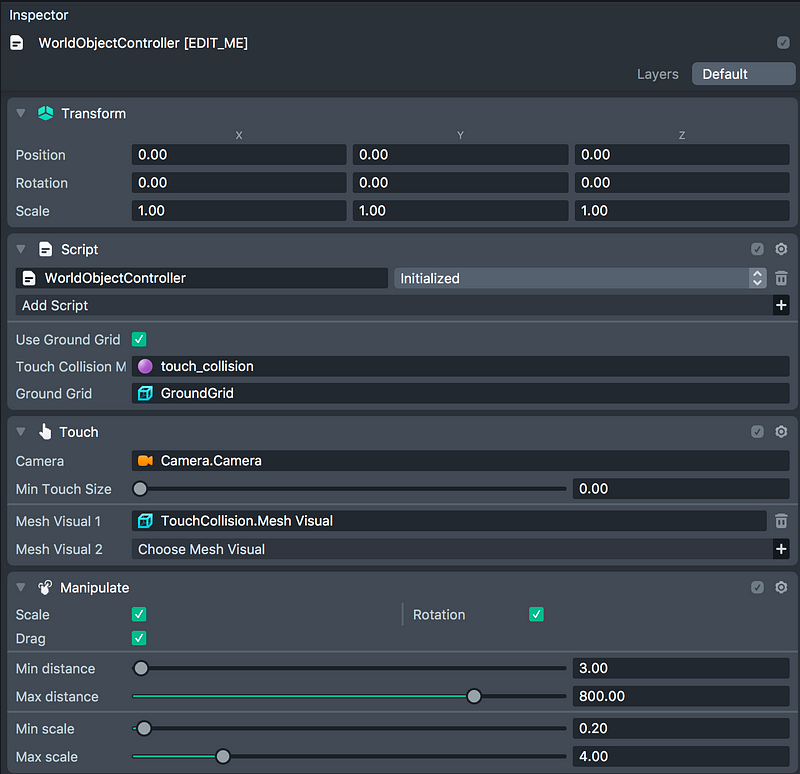
We haven’t talked about the Touch Collision Area, so we will here. In the template the Touch Collision object defines where the user can interact with the scene through touch. If you look in the WorldObjectController you will see it has a script called Touch, and a component called Manipulate, these two items allow you to move the object around your view, scale, and rotate it.

You can test this in the Preview by clicking and dragging your model.

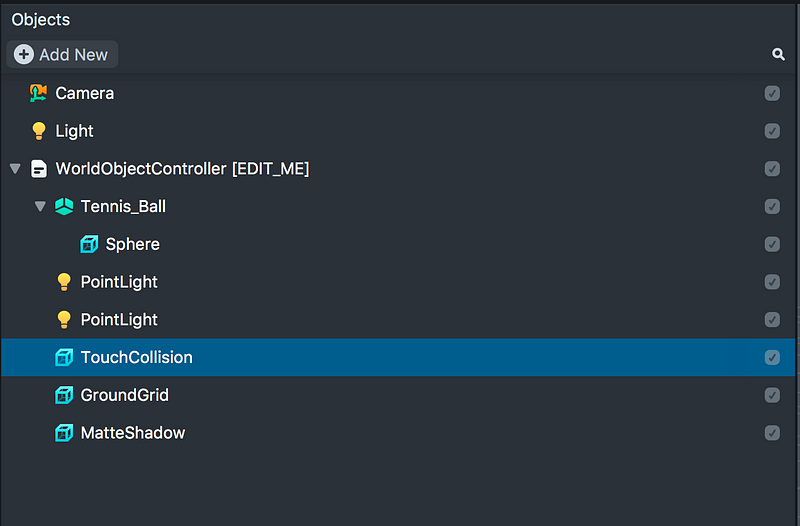
Select the TouchCollision object in the Objects panel so you know what we are working with.

It should highlight blue.

You want the Touch Collision Area to match where you want the user to be able to interact with your Lens. Right now because it’s still set for the trophy’s size it doesn’t match our new model.
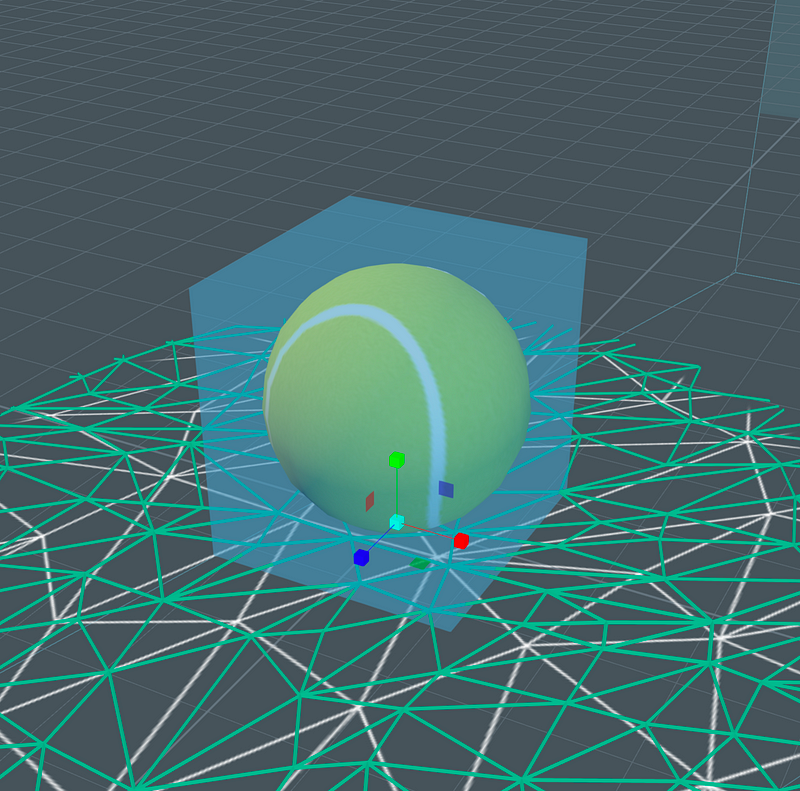
We need to use the scale tool to match the TouchCollision object to our new model. Use the scale tool and the handles on the axis to resize it to match your model, you may also need to use the move tool to make sure it stays where it needs to be. At the end your TouchCollision object should closely match your model.

Now in the Preview you should only be able to move your model if you are selecting close to it.
The last thing before we are ready to send it to the phone is we need to add a shadow to our model. By having a shadow projected on the ground you pull off the illusion that the object is really there even better.
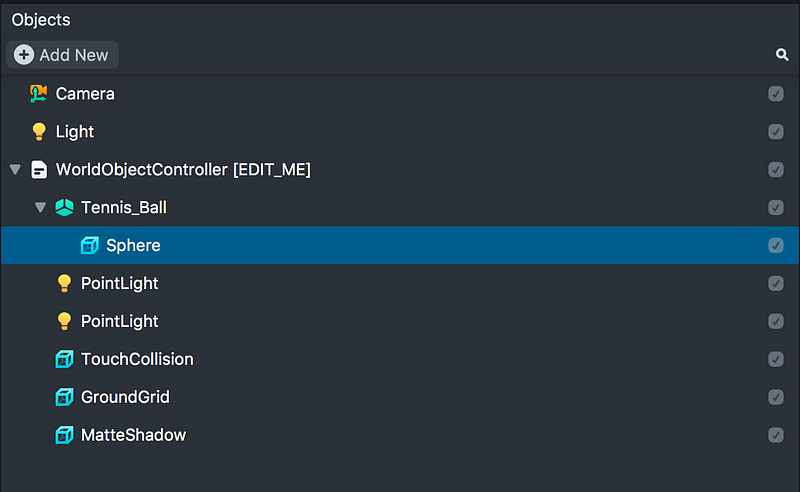
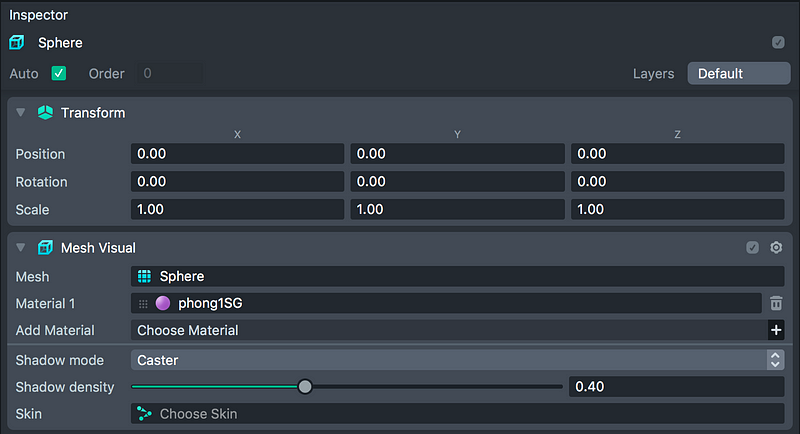
To add the shadow select the mesh visual of your model, this is not the model object, but the geometry within. It should have a icon like mine. You may also have more than one, in which you will need to repeat these steps for each.

Now in the inspector you want to find where it says Shadow mode and change it to Caster, then change the Shadow density to a lower number, I like 0.40.

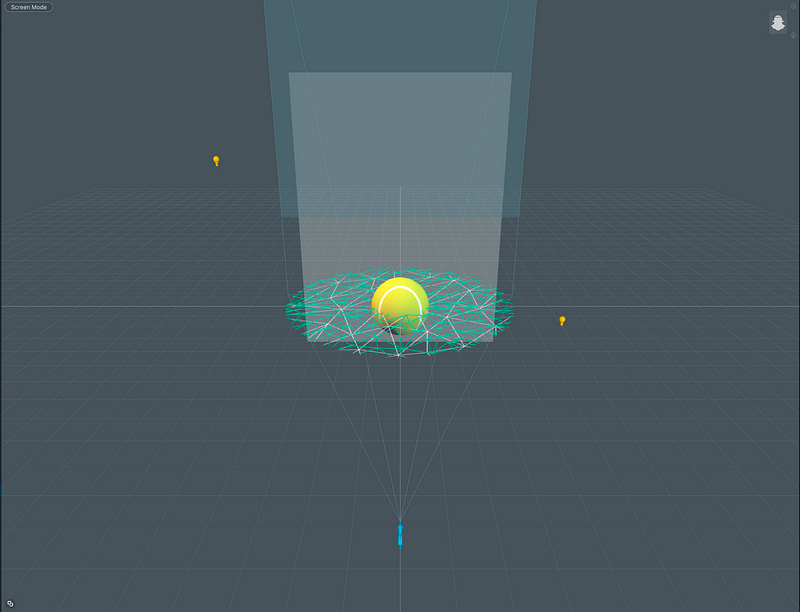
You can now check if it worked by looking at the preview and you should see a shadow under the base of your model that matches your models shape! Repeat these steps for each mesh visual in your model.

Sending it to your Device
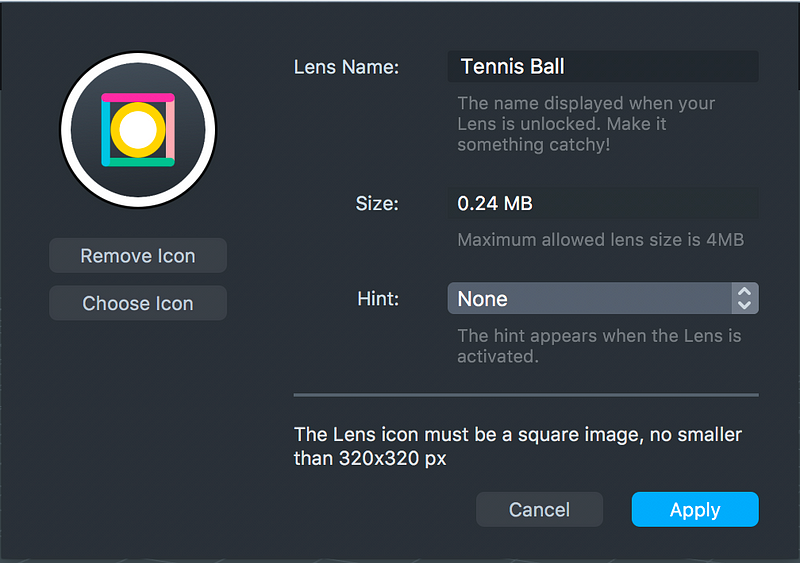
If you have a device with Snapchat you will be able to test this, but we need to do two quick things first. The first thing is we need to give this Lens a name. Click on the Project Info button in the top left corner and change the Lens name to whatever you want to call your Lens, I am calling mine Tennis Ball.

Hit apply and then save your project by hitting either File->Save or Ctrl/Cmd->S
Now to send it to your device you will need to use the button in the top right corner. If you haven’t paired it will tell you how, other wise you can just click it and your Lens will be sent to your device.
You should see a message in the Logger letting you know it was completed.

And you will get a notification on your device.

You can now use your Lens like any other lens made by Snapchat!
Video Guide


